Berikut ini panduan cara membuat dan melihat unit iklan Google Adsense :
6 Cara Membuat Unit Iklan Google Adsense
Berikut ini beberapa cara membuat unit iklan Google Adsense :
Cara 1 : Membuat Unit Iklan Reponsive
Berikut ini cara membuat unit iklan reponsive :
- Login ke Adsense
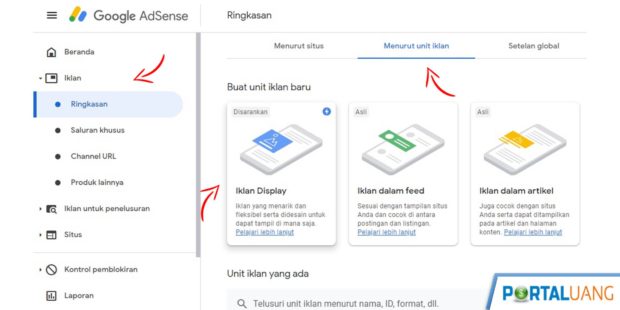
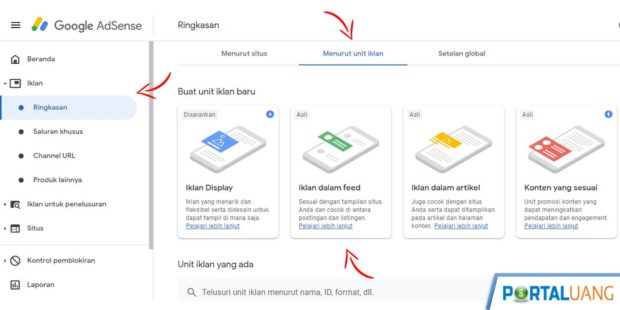
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
- Pilih Iklan Display

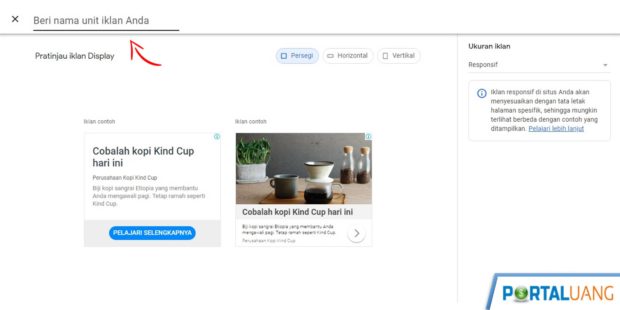
- Beri nama unit iklan
- Klik Buat
- Lalu akan mendapatkan kode iklan, lalu tempelkan posisi iklan diblog.

Bagi yang sudah memasang iklan reponsive namun pada tampilan mobile ukuran lebar tidak penuh.
Dapat menambahkan kode :
data-full-width-responsive="true"Contoh :
<ins class="adsbygoogle"
style="display:block;"
data-ad-client="ca-pub-anda"
data-ad-slot="dataslodiklaanda"
data-ad-format="auto"
data-full-width-responsive="true"></ins>Namun sebelum merubah kode iklan, pastikan sudah membaca kebijakan penerapan iklan.
Namun pada situasi tertentu, Google Adsense akan tetap memberi perintah untuk memperlebar ukuran penuh pada mobile, tanpa harus menggunakan kode diatas.
Untuk yang memang tidak menginginkan ukuran lebar iklan jadi penuh, dapat menggunakan kode.
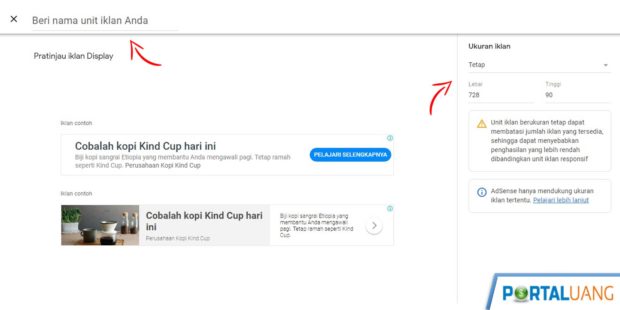
data-full-width-responsive="false"Cara 2 : Membuat Unit Iklan Ukuran Tetap
Tidak seperti dahulu, sekarang untuk membuat ukuran unit iklan sudah tidak ada pilihan lagi.
Saat ini cara membuatnya harus memasukkan angka secara manual, tergantung ukuran yang diinginkan, seperti :
- 728×90,
- 336×280,
- 300×250,
- 160×600,
- 300×100,
- dan ukuran lainnya yang langsung bisa dicsutom secara manual.
Berikut ini cara membuat ukuran tetap sesuai keinginan :
- Login ke Adsense
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
- Pilih Iklan Display
- Beri nama unit iklan
- Pilih Ukuran iklan Tetap
- Masukkan ukuran iklan sesaui keinginan atau sesuai diatas
- Klik Buat.

Cara 3 : Membuat Unit Iklan In-Feed (Iklan Dalam Feed)
Iklan In-Feed adalah iklan diatas daftar pos, letaknya biasanya di beranda dan halaman kategori.
Berikut ini cara membuatnya :
- Login ke Adsense
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
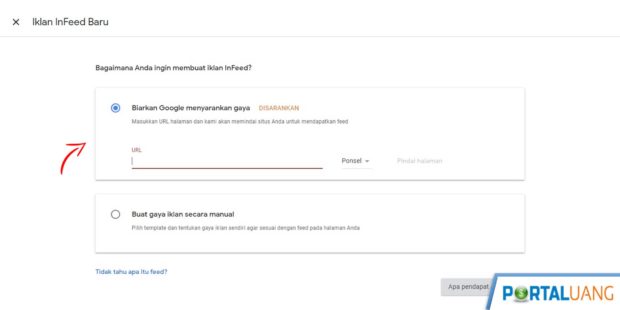
- Pilih Iklan dalam feed

- Lalu tentukan dimana iklan tersebut akan ditampilkan, contoh disini halaman beranda lalu saya pilih ponsel
- Klik Pindai halaman, Anda akan mendapatkan saran desain yang cocok
- Klik Berikutnya

- Beri nama
- Lalu Simpan dan dapatkan kode.
- Untuk memasang iklan jenis ini, untuk di WordPress lebih mudah menggunakan plugin khusus untuk pemasangan iklan. Kalau saya pribadi menggunakan Ad Inserter.
Selain cara diatas, Anda bisa juga membuat desain iklan InFeed secara manual.
Cara 4 : Membuat Unit Iklan In-Article (Iklan Dalam Artikel)
Iklan In-Article adalah iklan yang berada daalam artikel. Iklan ini desainnya sangat menyatu dengan artikel.
Berikut ini cara membuat iklan In-Article :
- Login ke Adsense
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
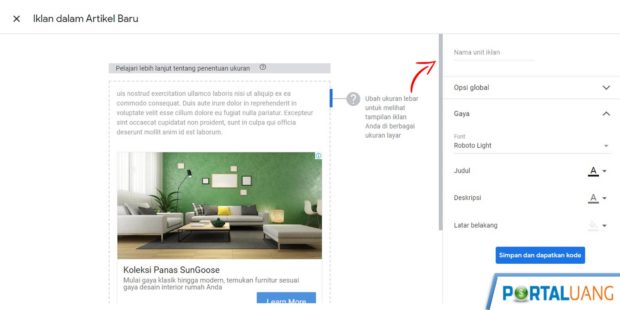
- Pilih Iklan dalam artikel
- Beri nama
- Pilih font sesaui dengan blog, warna judul dan latar belakang
- Lalu Simpan dan dapatkan kode.

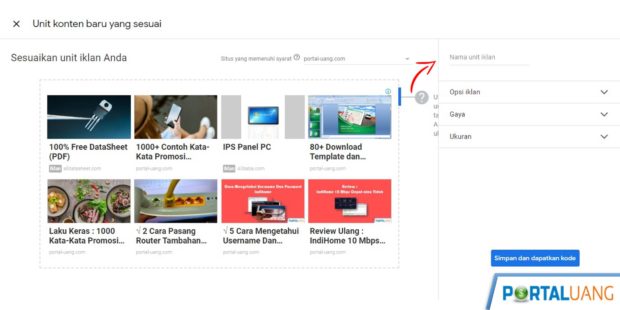
Cara 5 : Membuat Unit Iklan Matched Content (Konten yang Sesuai)
Iklan Matched Content adalah iklan yang tampilannya seperti related pos, yang didalamnya terdapat iklan sekaligus artikel terkait diblog.
Fungsi dari iklan ini, untuk menurunkan bounce rate dan meningkatkan penghasilan Google Adsense.
Untuk mendapatkan iklan jenis ini, menurut pengalaman sepertinya hanya butuh artikel lebih dari 50, untuk visitor walaupun dibawah 500 bisa juga dapat.
Cara membuat Matched Content :
- Login ke Adsense
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
- Pilih Konten yang sesuai
- Beri nama
- Lalu Simpan dan dapatkan kode
- Untuk memasangnya paling gampang untuk di WordPress menggunakan plugin Ad Inserter atau lainnya.
- Lalu pilih bagian bawah pos atau posisi yang diinginkan.


Cara Meningkatkan Penghasilan Google Adsense
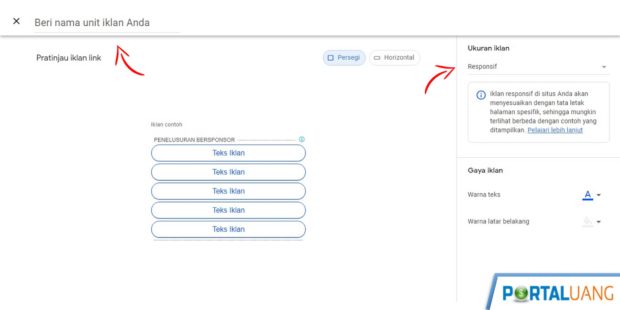
Cara 6 : Membuat Unit Iklan Link
Saat ini iklan link di akun Adsense yang terbaru, sudah tidak tersedia lagi.
Sebetulnya ada cara walaupun tidak tersedia, namun itu akan menimbulkan efek buruk bagi akun Anda.
Kenapa?
Karena mencoba mengakali sesuatu yang tidak diperbolehkan itu tidak baik.
Bagi akun lama, berikut ini cara membuat iklan link :
- Login ke Adsense
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
- Pilih iklan link
- Pilih reponsive atau tetap, rekomendasi pilih reponsive
- Klik Buat.

Cara Melihat Unit Iklan Google Adsense
Berikut ini cara melihat unit link Iklan Google Adsense yang sudah dibuat :
- Login ke Adsense
- Pilih Ringkasan
- Pilih tab Menurut unit iklan
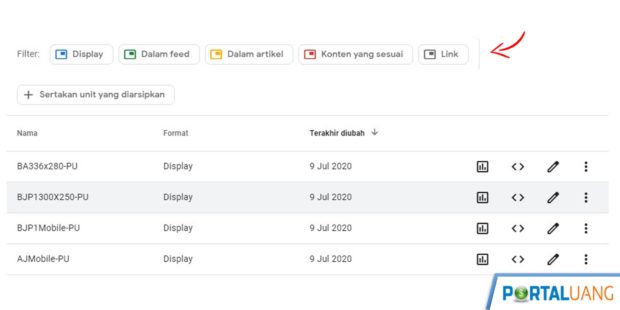
- Pilih Filter jika ingin menampilkan jenis iklan tertentu
- Jika ada unit iklan yang hilang atau tidak muncul, klik Sertakan unit yang diarsipkan.