Melihat blog Anda saat ini yang masih standar, Anda mulai berifikir bagaimana cara mendesain blog agar terlihat lebih keren, profesional dan menarik tentunnya.
Ketika orang melihat blog Anda, terasa hati dingin dan nyaman.
Oke, sebelum itu mari bertanya pada diri sendiri dahul.
Desain blog yang keren itu seperti apa?
- Simpel dan enak dilihat,
- Banyak efeknya,
- Warni -wani (Ceria),
- Lain daripada yang lain.
Pasti setiap jawabnnya orang berbeda, termasuk saya akan menjawab yang simpel dan enak dilihat itu sudah termasuk blog keren.
Maka untuk itu Anda bisa mulai mengikuti, panduan dibawah ini.
Langkah 1 : Menentukan Struktur Blog
Sebelum menentukan template blog yang akan digunakan, tentukan seperti apa struktur blog yang akan dibangun.
Struktur blog secara umum terdapat :
- Header,
- Content,
- Sidebar,
- dam Footer.
Dari struktur diatas bisa dibagi menjadi beberapa struktur lagi, seperti blog yang punya 2 sidebar, kanan dan kiri, 2 di kiri semua atau 2 di kanan semua.
Sebetulnya jika ingin desain blog semua sendiri, langkah 2 dibawah ini, diganti menjadi :
- Mockup desain,
- Konversi mockup ke bentuk PSD,
- Slicing PSD dan PSD ke HTML,
- Konversi dari HTML ke Blogger atau WordPress.
Namun langkah tersebut untuk pemula sangat susah dan harus mempunyai keahlian khusus.
Maka dari itu saya ganti langsung memilih template yang sudah jadi saja, ketika sudah menentukan struktur blog.
Langkah 2 : Memilih dan Ganti Template
Dalam memilih template yang bagus yaitu disesuaikan dengan niche blog yang dibangun, contoh blog berita lebih bagus memilih template khusus berita (news), blog resep pilih template blog untuk resep dan sebagainya.
Template premium atau gratisan, apa yang harus digunakan?.
Rekomendasi saya jika serius membangun blog dan berencana terus dirawat gunakan template premium, jika hanya dibuat belajar gunakan saja yang gratisan.
Beberapa rekomendasi saat memilih template blog :
- Reponsive,
- SEO Friendly,
- Simple namun desain bagus,
- Tata letak navigasi jelas,
- Ringan,
- Warna template bagus atau bisa di custom.
Berikut ini menurut saya template yang tampilannya sudah keren walaupun gratis :
Setelah memilih template yang cocok, selanjutnya mengganti template, berikut ini panduannya :
Mungkin ada pernah mendengar pertanyaan, Seberapa sering boleh mengganti template blog?.
Jawabannya simpel, minimal kurun waktu 6-12 bulan.

31 Template Blogger Gratis : Reponsive, Keren dan Ringan

Langkah 3 : Mengoptimalkan Desain Halaman Beranda
Halaman homepage atau beranda biasanya pertama yang paling di nilai, apakah blog tampilannya sudah keren dan menarik.
Jadi keren atau tidaknya blog tergantung halaman beranda, blog tersebut.
Nah, disini jika Anda menggunakan template premium, kebanyakan ada pengaturan khusus bahkan sudah disediakan desain yang keren tinggal memilih saja.
Jika masing saja bingun cara mendesain halaman beranda blog, setidaknya dapat melihat blog yang sudah jadi.
Contoh :
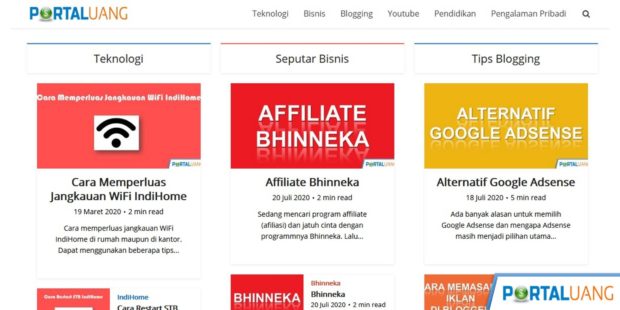
Desain halaman utama Portal Uang :

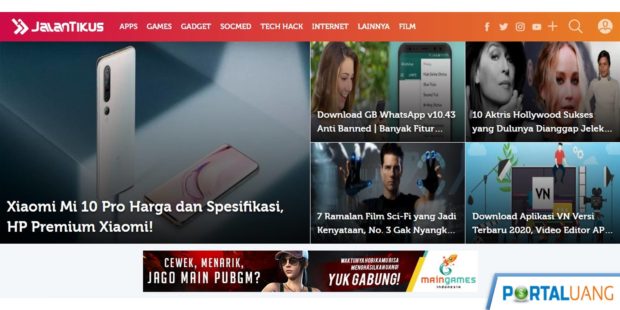
Desain halaman utama Jalan Tikus :

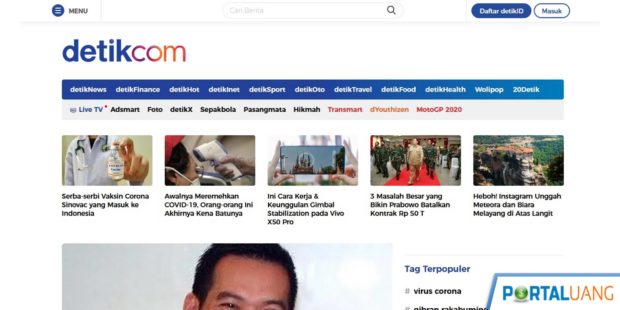
JalaDesain halaman utama Detik (web berita) :

Kalau bisa desain halaman beranda, seperti situs – situs terkenal tersebut agar terlihat lebih keren dan profesional.
Jangan menggunakan desain blog default yang hanya berisi pos pos terbaru saja, tanpa membagi ke sub kategori.
Sebetulnya tidak hanya halaman utama, namun halaman kategori dan pos juga perlu diperhatikan.
Jika blog Anda menggunakan sidebar, pastikan pada sidebar tidak ada widget yang tidak perlu, seperti :
- Widget jam,
- Widget cuaca,
- atau Statistik blog.
Gunakan sidebar untuk :
- Menampilkan postingan penting walau bukan unggulan,
- Memasang iklan,
- atau TOC.
Langkah 5 : Merapikan Postingan
Postingan adalah hal utama yang penting bagi pengunjung, jadi rapikan agar enak dibaca.
Cara mudahnya sebetulanya membuat artikel dengan standart SEO, nanti secara otomatis postingan tersebut enak dibaca.
Karena postingan sudah :
- Dibagi menjadi sub bab menggunakan Tag H1, H2, H3, H4, H5 atau H6.
- Postingan berisi daftar enak dibaca karena menggunakan bullet and numbering.
- Gambar yang bagus dan relevan,
- Dan banyak lagi manfaat jika artikel sudah mengikuti standart SEO, termasuk lebih banyak peluang masuk halaman pertama mesin pencari.
Sekarang coba bandingkan dengan postingan acak – acak seperti :
- Tidak membagi sub bab,
- atau tidak menggunakan bullet dan numbering untuk daftar.
Pastinya saat membaca lebih membingungkan dan blog terkesan biasa saja.

Langkah 6 : Memodifikasi Template
Dari template yang digunakan, mungkin ada beberapa elemen yang menurut Anda, kurang maksimal.
Nah, disini tugas Anda memodifiksi template tersebut agar lebih terlihat seperti yang Anda inginkan, tentunya menjadi lebih keren.
Contoh saja Portal Uang mengubah beberapa desain, seperti :
- Border image,
- Warna link,
- Heading (H1, H2, H3, H4, H5 dan H6),
- Kolom komentar.
Dan banyak lainnya.

Disini tugas Anda tinggal, mengganti warna contoh elemen HTML yang kurang cocok dengan hanya menambahkan CSS.
Kalau ingin menambahkan efek tertentu bisa menggunakan jquery. Seperti kolom komentar Portal Uang, bisa ditampilkan dan disembunyikan.
Intinya pada langkah modifikasi ini, tergantung seberapa tinggi kreatifitas Anda.
Semakin tinggi, blog bisa menjadi lebih menarik dan keren.
Berikut ini cara edit template blog.
Cara Memodifikasi / Edit Desain Template Blog di Blogger :
- Login ke Blogger.
- Pilih menu Tema.
- Klik tanda titik tiga sebelah tulisan Tema Saya.
- Pilih Edit HTML.
Sedangkan untuk berikut ini cara edit template WordPress.

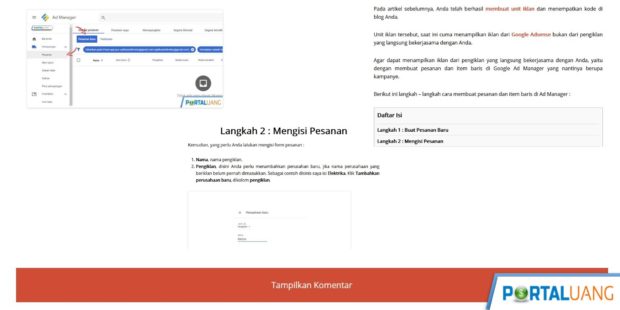
Cara Edit Template WordPress Online atau Offline Sendiri


