Sedang mencari cara memasang iklan di Blogger, untuk :
- Iklan Google Adsense,
- Adnow,
- MGID,
- Iklan sendiri,
- Atau iklan lainnya di Blogger.
Berikut ini cara pasang iklan dengan posisi penempatan di :
- Di atas,
- Di tengah,
- Dan di Bawah.
Pastikan sebelum menambahkan kode iklan, di Parse dulu ya, untuk parse kode iklan silahkan kunjungi halaman Parse.
Cara 1 : Memasang Iklan Di Atas
Berikut ini cara memasang iklan di atas atau di bawah judul artikel di Blogger sendiri :
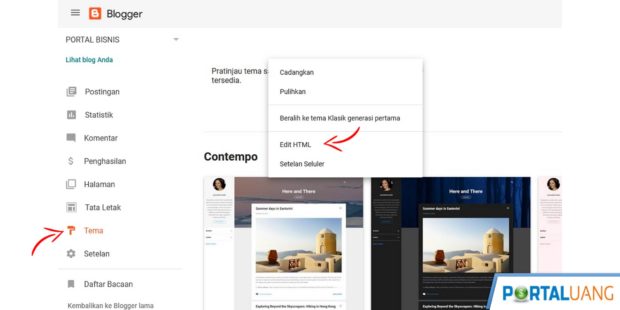
- Login ke Blogger.
- Pilih menu Tema.
- Klik tanda titik tiga sebelah tulisan Tema Saya.
- Pilih Edit HTML.

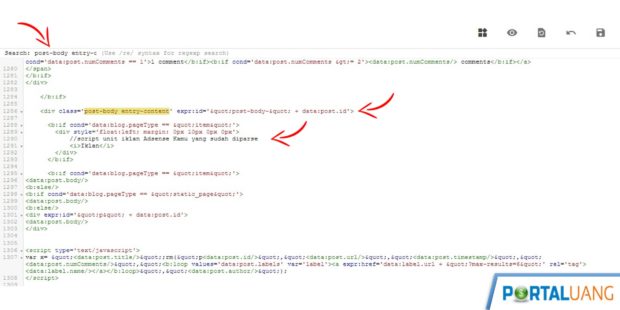
- Cari kode
post-body entry-content. Jika terdapat dua kode , cari yang kedua.

- Kemudian tambahkan kode berikut ini dibawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div style='float:left; margin: 0px 10px 0px 0px'>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</div></b:if>Ingat ! sebelum menambahkan kode iklan di Parse terlebih dahulu.
Cara 2 : Memasang Iklan Di Tengah
Berikut ini cara memasang iklan di tengah – tengah artikel secara otomatis di Blogger :
- Login ke Blogger.
- Pilih menu Tema.
- Klik tanda titik tiga sebelah tulisan Tema Saya.
- Pilih Edit HTML.
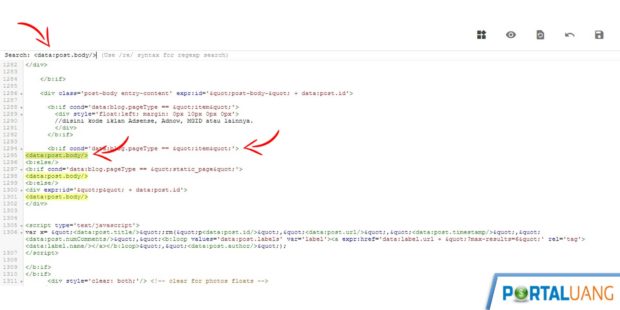
- Cari kode
<data:post.body/>, jika ada beberapa tag tersebut, cari tag yang diapit oleh<b:if cond='data:blog.pageType == "item&.quot;'>

- Setelah itu, ganti kode
<data:post.body/>, dengan kode berikut ini.
<div expr:id='"ads1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</div>
<div expr:id='"ads2" + data:post.id'><data:post.body/></div>
<script type="text/javascript">
var obj0=document.getElementById("ads1<data:post.id/>");
var obj1=document.getElementById("ads2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf(" ");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+1);}
</script>Perlu diperhatikan, kode di atas akan menempatkan iklan persis di tengah-tengah postingan, atau dengan kata lain, script akan menghitung seluruh kata pada artikel Anda lalu membaginya menjadi 2 (lihat baris kode var t=s.substr(0,s.length/2);), kemudian menyisipkan iklan pada titik tersebut.
Ingat ! sebelum menambahkan kode iklan di Parse terlebih dahulu.
Cara 3 : Memasang Iklan Di Bawah
Berikut ini cara memasang iklan di bawah atau setelah artikel di Blogger :
- Login ke Blogger.
- Pilih menu Tema.
- Klik tanda titik tiga sebelah tulisan Tema Saya.
- Pilih Edit HTML.
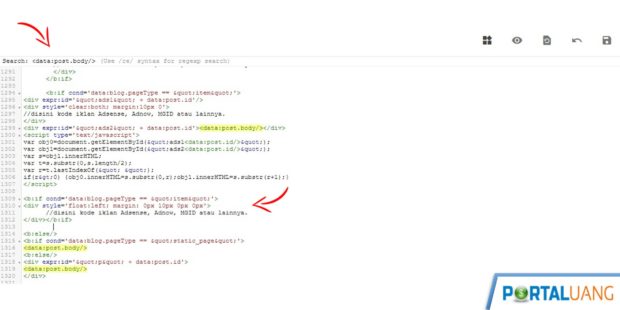
- Cari kode
<data:post.body/>. - Kemudian tambahkan kode dibawah ini, persis dibawah kode Cari kode
<data:post.body/>. Jika sudah diganti dengan kode untuk memasang iklan ditengah postingan atau artikel, letakkan dibawah kode tersebut, seperti diatas.

<b:if cond='data:blog.pageType == "item"'>
<div style='float:left; margin: 0px 10px 0px 0px'>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</div></b:if>Ingat ! sebelum menambahkan kode iklan di Parse terlebih dahulu.
Cara 4 : Memasang Iklan Di Label Tertentu
Berikut ini cara memasang iklan pada label atau kategori tertentu di Blogger :
- Login ke Blogger.
- Pilih menu Tema.
- Klik tanda titik tiga sebelah tulisan Tema Saya.
- Pilih Edit HTML.
- Lalu pasang kode ini baik di atas, tengah atau bawah postingan seperti diatas.
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "Nama LABEL"'>
<center>//disini kode iklan Adsense, Adnow, MGID atau lainnya.</center>
<b:else/>
</b:if>
</b:loop>Menampilkan beberapa iklan dengan label berbeda – beda sekaligus :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "LABEL-1"'>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
<b:else/>
<b:if cond='data:label.name == "LABEL-2"'>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</b:if>
<b:else/>
<b:if cond='data:label.name == "LABEL-3"'>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</b:if>
</b:if>
</b:loop>Menyembunyikan iklan pada label tertentu :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "LABEL"'>
<b:else/>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</b:if>
</b:loop>Menampilkan Iklan-1 pada label tertentu, dan menampilkan Iklan-2 pada label lainnya :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "LABEL"'>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
<b:else/>
//disini kode iklan Adsense, Adnow, MGID atau lainnya.
</b:if>
</b:loop>

