Pada kebanyakan template blogger, pasti sudah tersedia tempat khusus untuk menu.
Baik itu template bawaan sekalipun atau hasil download, Anda tinggal mengganti atau menyesuaikan saja.
Lebih jelasnya silahkan ikuti panduan cara membuat menu di Blogger dibawah ini.
Berikut ini langkah – langkah cara membuat menu dan sub menu berupa drop down di Blogger :
Langkah 1 : Login ke Blogger
Hal pertama yang harus dilakukan, pastingnya login dulu ke Blogger dengan akun yang telah dibuat.
Langkah 2 : Buat Label
Langkah yang kedua, pastikan setiap postingan yang ada sudah terdapat label atau kategori.
Panduan memberikan label pada postingan dapat dilihat di cara membuat label di Blogger.

Fungsi dan Cara Membuat Label (Kategori) di Blogger Terbaru
Pada contoh tutorial ini, saya sudah membuat 2 label yaitu :
- blogger,
- dan wordpress.
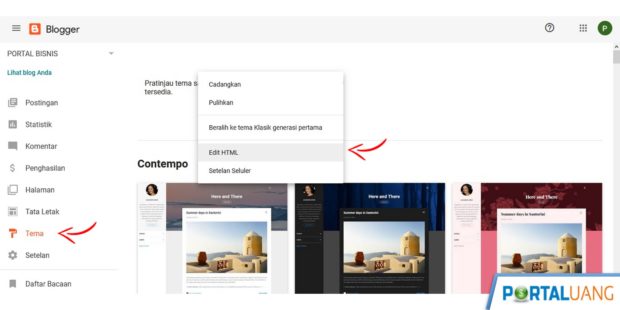
Langkah 3 : Pilih Menu Edit HTML
Selanjutnya :
- Pilih menu Tema.
- klik tanda titik tiga disebelah tulisan Tema Saya.
- Pilih Edit HTML.

Langkah 4 : Mengganti Menu Bar
Pada contoh tutorial ini, saya menggunakan template Blogger bernama Ratio.
Yang bisa Anda dapatkan disini secara gratis :

31 Template Blogger Gratis : Reponsive, Keren dan Ringan 2020
Pada template ini sudah ada menu bar yang secara default sudah diisi beberapa menu.
Jadi disini tinggal mengganti saja menu tersebut.

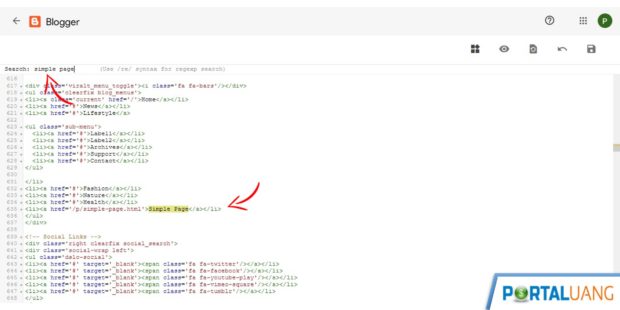
Cari tulisan Home, News, Simple Page atau teks yang lain terdapat di menu pada editor HTML yang sudah dibuka sebelumnya.

Karena disini saya sudah menyiapkan 2 label yang dijadikan menu yaitu blogger dan wordpress, maka hasil edit kode html menjadi seperti ini.
<div class='nav-menu'>
<!-- Begin Main Nav -->
<div class='viralt_menu_toggle'><i class='fa fa-bars'/></div>
<ul class='clearfix blog_menus'>
<li><a class='current' href='/'>Home</a></li>
<li><a href='https://portalbisniss.blogspot.com/search/label/blogger'>Blogger</a></li>
<li><a href='https://portalbisniss.blogspot.com/search/label/wordpress'>WordPress</a></li>
</ul>
</div>Keterangan :
- https://portalbisniss.blogspot.com/search/label/blogger dan https://portalbisniss.blogspot.com/search/label/wordpress adalah url dari label, silahkan ganti dengan url label Anda sendiri.
- Kode lain khusus untuk menu saya hapus, karena memang tidak terpakai.
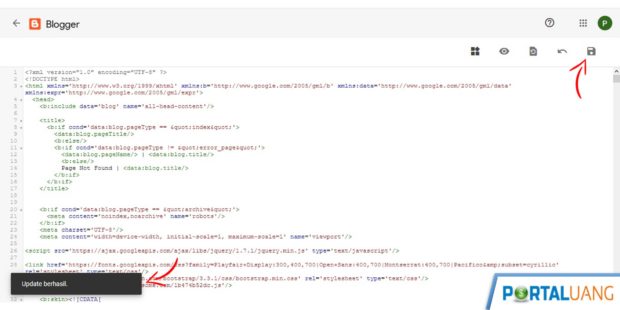
Kemudian klik Simpan dan pastikan terdapat pesan Update Berhasil. Jika masih error silahkan perbaiki kembali.

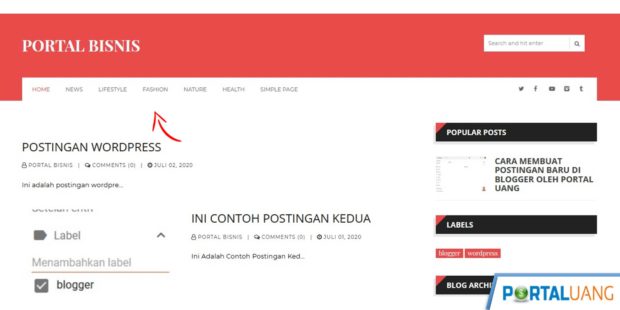
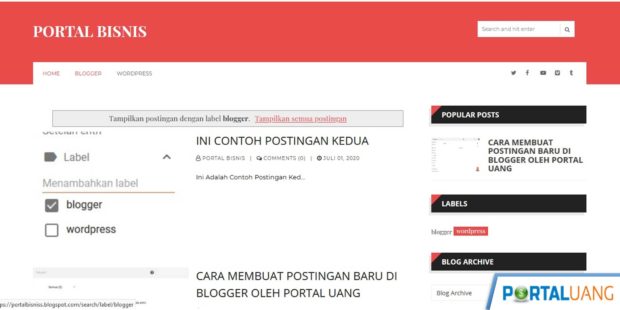
Berikut ini hasilnya :

Jika ingin membuat sub menu, silakan ikut langkah selanjutnya.
Langkah 5 : Membuat Sub Menu
Berikut ini cara membuat sub menu berupda menu drop down :
Buka menu edit HTML, seperti sebelumnya.
Pada bagaian menu yang diinginkan untuk menambah sub menu, silahkan tambah kode berikut ini.
<li><a href='#'>Lainnya</a>
<ul class='sub-menu'>
<li><a href='#'>Sub Menu 1</a></li>
<li><a href='#'>Sub Menu 2</a></li>
</ul>
</li>Kode lengkapnya :
<div class='nav-menu'>
<!-- Begin Main Nav -->
<div class='viralt_menu_toggle'><i class='fa fa-bars'/></div>
<ul class='clearfix blog_menus'>
<li><a class='current' href='/'>Home</a></li>
<li><a href='https://portalbisniss.blogspot.com/search/label/blogger'>Blogger</a></li>
<li><a href='https://portalbisniss.blogspot.com/search/label/wordpress'>WordPress</a></li>
<li><a href='#'>Lainnya</a>
<ul class='sub-menu'>
<li><a href='#'>Sub Menu 1</a></li>
<li><a href='#'>Sub Menu 2</a></li>
</ul>
</li>
</ul>
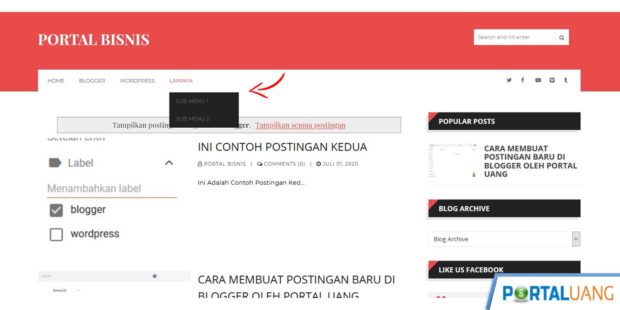
</div>Sekarang Simpan dan lihat hasilnya.

Sampai disini menu bar sudah jadi, selanjutnya merapikan menu sidebar.
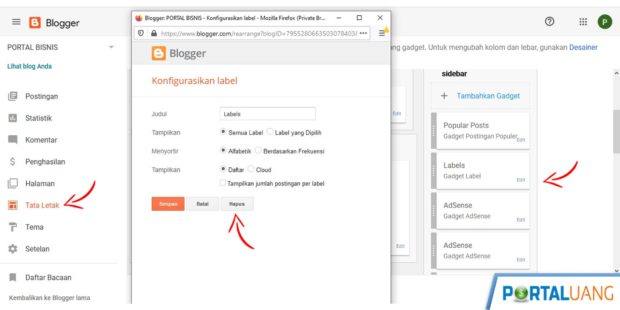
Langkah 6 : Merapikan Menu Sidebar
Menu pada sidebar yang tidak digunakan bisa Anda hapus, berikut ini caranya :
- Pilih menu Tata Letak.
- Pada kolom sidebar.
- Hapus widget yang tidak digunakan, dengan klik Edit.
- Lalu pilih Hapus.