- Apa Itu WordPress
- Cara Membuat WordPress
- Cara Install WordPress
- Template WordPress
- Kategori WordPress
- Cara Membuat Halaman di WordPress
- Menu WordPress
- Cara Membuat Menu di WordPress
- Cara Membuat Sub Menu di WordPress
- Cara Memasukkan Postingan Ke Dalam Menu WordPress
- Cara Menghapus Menu Di WordPress
- Plugin WordPress
- Permalink WordPress
Berikut ini cara menghilangkan menu home, sidebar maupun di footer di WordPress.
Hapus Melalui Dashboard Admin WordPress
Langkah 1 : Login Dashboard Admin WordPress
Silahkan login terlebih dahulu ke dashboard admin WordPress.
Seperti biasa, namadomain.com/wp-admin.
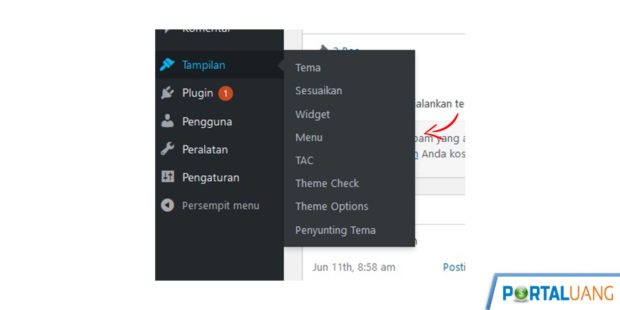
Langkah 2 : Pilih Menu
Selanjutnya pilih menu Tampilan, kemudian pilih Menu.

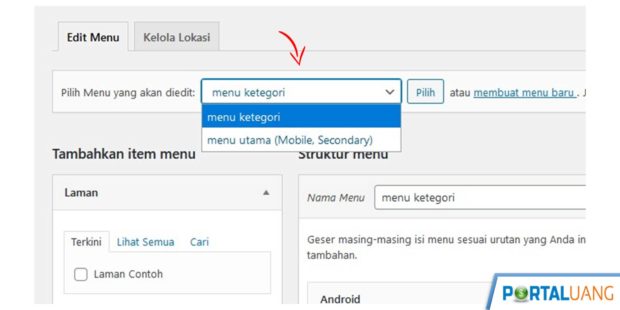
Langkah 3 : Pilih Menu yang Dihapus
Jika mempunyai beberapa menu, silahkan pilih dahulu menu mana yang ingin dihapus.

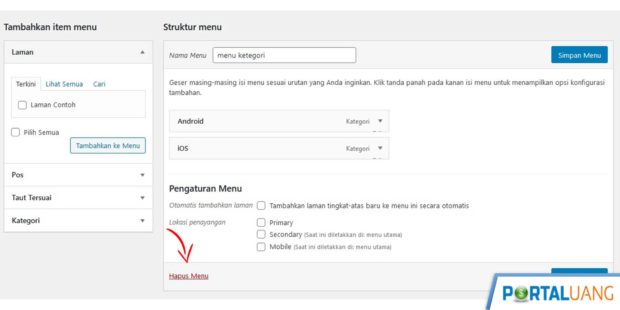
Langkah 4 : Menghapus Menu
Selanjutnya tinggal, klik Hapus Menu pada bagian bawah.

Jika ingin menghapus secara permanen dapat melalui template. Ada beberapa cara untuk menghapus menu pada template.
- Melalui Penyuting Tema
- Melalui File Manager
- atau FTP.
Namun kali ini, saya pilih paling muda, yaitu melalui menu Penyuting Tema pada dashboard admin WordPress.
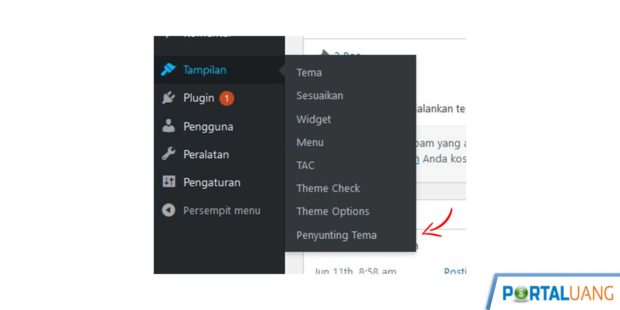
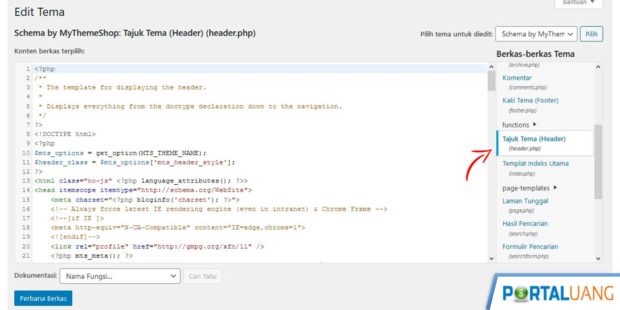
Langkah 1 : Pilih menu Penyuting Tema
Pertama silahkan login, kemudian klik menu Tampilan, lalu pilih Penyuting Tema.

Langkah 2 : Cari File
Untuk menghapus menggunakan cara ini sebaiknya, sudah paham tentang fungsi – fungsi code yang ada pada file tersebut.
Sangat tidak disarankan jika masih pemula atau belum mengerti sama sekali.
Selanjutnya cari file :
- header.php, untuk menghapus menu di header.
- footer.php, untuk menghapus menu di footer.
Contoh saya akan menghapus menu home yang berada di header, maka saya membuka file header.php.

Langkah 3 : Cari dan Hapus Code Untuk Menu
Kemudian cari dan hapus code yang digunakan untuk menampilkan menu.
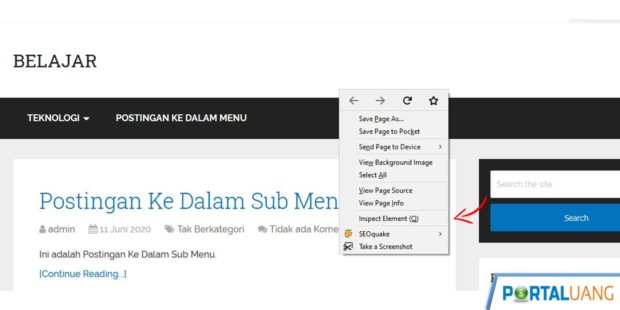
Contoh disini saya akan menghapus hanya menu utamanya saja. Untuk meyakinkan jika code yang saya hapus benar, maka akan saya pastikan dengan cara melihat melalui inspect element (Q), Caranya :
- Bukan halaman home
- Klik Kanan
- Pilih Inspect Element (Q)

- Klik pada icon cursos
- Arahkan ke menu header (yang ingin dihapus)
- Selanjutkan akan tampil bagian menu yang akan dihapus, dalam kasus contoh ini.
<div id="header">- Maka tinggal mengapus code semua kode yang ada dalam tag html diatas.
- Atau dapat juga menghilangkan dengan cara menambahkan css.
#header{
display: none !important;
}- Tahu saja code diatas dalam file style.css
- Terakhir Perbaharui Berkas.
*) setiap template wordpress yang digunakan pastinya tata letak dan code menu berbeda. Jadi silahkan di sesuaikan saja.

