- Apa Itu WordPress
- Cara Membuat WordPress
- Cara Install WordPress
- Template WordPress
- Kategori WordPress
- Cara Membuat Halaman di WordPress
- Menu WordPress
- Plugin WordPress
- Membuat Plugin WordPress
- Permalink WordPress
Ingin berlajar membuat plugin di WordPress. Berikut ini tutorial dasar cara membuat plugin, yang dapat Anda ikuti.
Belajar Membuat Plugin WordPress Sederhana
Berikut ini tutorial membuat plugin WordPress sendiri yang sederhana.
Langkah 1 : Buat Folder
Pertama buat folder dengan nama “portal-uang-plugin-sederhana“.
Langkah 2 : Buat File
Kemudian dalam folder tersebut buat file bernama “portal-uang-plugin-sederhana.php” dan “v-portal-uang-plugin-sederhana.php“.
Langkah 3 : Buat Function Plugin
Buka file portal-uang-plugin-sederhana.php, dan tulis beberapa baris code berikut ini.
<?php
/*
Plugin Name: Portal Uang Plugin Sederhana
Description: Ini Contoh Plugin Sederhana
Author: Portal Uang
*/
function portal_uang_plugin_sederhana()
{
add_menu_page(
'Portal Uang Plugin Sederhana',
'Portal Uang Plugin Sederhana',
'manage_options',
'portal-uang-plugin-sederhana/v-portal-uang-plugin-sederhana.php'
);
}
add_action( 'admin_menu', 'portal_uang_plugin_sederhana');Penjelasan :
<?phpSebuah file .php pasti dibuka dengan tag <?php dan ditutup dengan tag ?>, namun bisa juga tanpa menggunakan tag penutup, sepertihalnya contoh diatas.
Plugin Name: Portal Uang Plugin SederhanaPlugin Name adalah nama plugin.
Description: Ini Contoh Plugin SederhanaDescription adalah deskripsi tentang plugin .
Author: Portal UangAuthor adalah pembuat plugin.
Selain diatas, Anda dapat juga menambahkan versi maupun uri.
Plugin URI: https://portal-uang.com/wordpress/plugin/
Version: 1.5.3
Author URI: https://portal-uang.com/Sedangkan code dibawah ini, digunakan untuk menambahkan menu pada dasbaord admin WordPress.
function portal_uang_plugin_sederhana()
{
add_menu_page(
'Portal Uang Plugin Sederhana', // Judul Halaman
'Portal Uang Plugin Sederhana', //Judul Plugin
'manage_options',
'portal-uang-plugin-sederhana/v-portal-uang-plugin-sederhana.php' // slug
);
}
add_action( 'admin_menu', 'portal_uang_plugin_sederhana');Pada code diatas terdapat code.
'portal-uang-plugin-sederhana/v-portal-uang-plugin-sederhana.php'Artinya code tersebut memanggil file v-portal-uang-plugin-sederhana.php.
Sekarang isi terlebih dahulu file v-portal-uang-plugin-sederhana.php, dengan code berikut ini.
<div class="wrap">
<h1>Halo !</h1>
<p>Ini adalah contoh plugin sederhana</p>
</div>Sampai disini plugin WordPress yang sederhana sudah jadi.
Langkah 4 : Uji Coba
Untuk menguji plugin, Anda perlu menempatkan plugin di folder plugin.
Jika ingin dijalankan di localhost, cukup buka folder plugin di \wp-content\plugins\.
Letakkan folder “portal-uang-plugin-sederhana” tersebutu di folder tersebut.
Namun jika ingin dicoba di hosting, folder “portal-uang-plugin-sederhana“, silahkan di zip terlebih dahulu. Lalu ikuti cara upload plugin berikut ini.
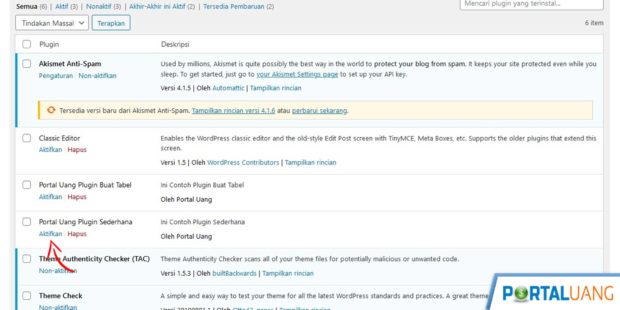
Cara upload plugin WordPress :
- Pilih menu Plugin
- Pilih Tambah Baru
- Klik Unggah Plugin
- Klik Browse
- Kemudian cari file plugin yang sudah di zip
- Klik Pasang Sekarang.
Langkah terakhir yaitu klik Aktifkan.

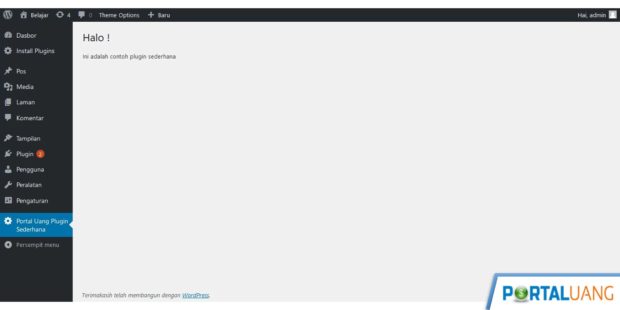
Berikut ini hasilnya.